Creating a tab for Big Objects is now possible using my AppExchange app Big Object Utility. I have created a LWC component called big-object-list-view which helps in creating a tab for Big Object. The component contains the UI from which you can view Big Object records as a list view. The component also helps in filtering the records.
Step 1:
Install Big Object Utility app from AppExchange.
Step 2:
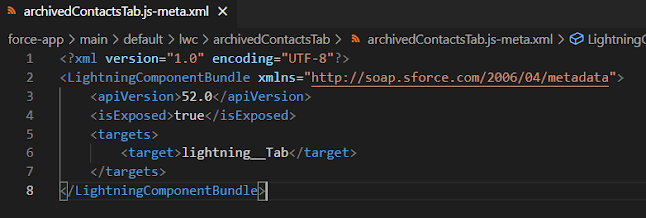
Use VS Code or any other tool to create a custom LWC component. In the HTML file use the <cloudbat-big-object-list-view></cloudbat-big-object-list-view> component from the manage package.
In the meta.xml file, enter true in <isExposed> tag and lightning__tab in <target> tag.
Leave js file as it is.
Deploy the component to your org. Github link in case you want to refer to the component.
Step 3:
In order to use Big Object Utility manage package LWC component in your component, We need to enable Lightning Web Security.
Go to Setup -> Security -> Session Setting and enable Use Lightning Web Security for Lightning web components check box.
Step 4:
In this step, we create a lightning tab.
Go to Setup -> User Interface -> Tabs and click on New button.
Select the lightning component you have created in Step1, enter the label, name, and style. Click on the Next button. Select the visibility based on your requirement and click on the Save button.
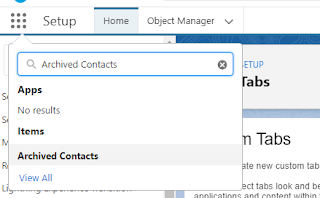
You should be able to search for the tab from the App menu.
Please do leave your lovely reviews on the AppExchange - Big Object Utility
Common issues:
Q) Attempting to reference cross-namespace module cloudbat-bigObjectListView.
A) To resolve this issue enable Lightning Web Security.










No comments:
Post a Comment